In this tutorial, I’m going to create a very basic login page which where the user can register and login with username and password. To keep this tutorial simple I’m not using huge CSS code so output may look ugly but here you will find everything you need to learn about how registration or login is done using PHP.
Here I’m going to assume that you already have followed my previous tutorial “PHP Tutorial 1- Setup PHP” and your system is ready to write PHP code.
Contents of this tutorial
- Database creation
- config.php
- How login page will look like
- Create a form
- JavaScript functions described
- Full code of login.php
1) Database creation:
To keep this tutorial sort here I did not discuss how to create a database using phpmysql. If you don’t know how to create a database, you can check it here. PHP – How to create a database?
You have to create a database name “chat” under which add a table name “admin” which will store our registered user details. “admin” table has three fields “id”, “username”, “password”.
Create a project folder named “chat_system” under “htdocs” if you are using XAMPP or under “www” if you are using WAMP. If you do not know where those folders are please follow this.
2) config.php:
Under “chat_system” folder create a file name “config.php”. This file stores our database information like database name, database user etc.
code:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <?php $dbhost='localhost'; $dbname='chat'; $dbuser='root'; $dbpass=''; try{ $db=new PDO("mysql:dbhost=$dbhost;dbname=$dbname","$dbuser","$dbpass"); } catch(PDOException $e){ echo $e->getMessage(); } ?> |
Here,
- ‘$dbname’ store database name which we are going to use in this tutorial.
- ‘$dbuser’ store database user, here we use default user which is ‘root’.
- ‘$dbpass’ store password for the database, we do not set any password for this database so it will be null. We denote null as ”.
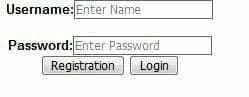
3) login.php output(This is how login page will look like):
Under “chat_system” folder create a file called login.php in this file we will write our login page code. In this file, we will design a simple web page which consists of two text box and two buttons. In that text, box user can enter username and password. One of those buttons is for registration and another one for login.
the output of login.php will look like this,
code:
I will divide login.php into several parts to explain everything. At the bottom, you will find the complete code of “login.php”.
4) Create a form:
1 2 3 4 5 6 7 8 9 10 11 12 | <form id="myForm" method="POST"> <label>Username:</label><input type="text" id="username" name="username" class="box" placeholder="Enter Name" /><br/><br/> <label>Password:</label><input type="password" id="password" name="password" class="box" placeholder="Enter Password" /><br/> <input type="button" name="registration" value="Registration" onclick="callRegistration();"/> <input type="button" name="login" value="Login" onclick="callLogin();"/> </form> |
Here in the first line, we create a form whose id is “myForm” which contains two input text and two buttons. The first button is for insert user data into database and second button is used for user login.
When a user clicks on a first button it will call a JavaScript function name “callRegistration()” and when a user clicks on the second button it will call the other function name “callLogin()”.
You may be asking why did not I did not use submit button. The reason behind it is there are two buttons if I use submit button then on the controller side it’s quite bit difficult to determine which button is clicked. Later I submit this form to those functions, you can see those below.
5) Both of those functions are written in JavaScript which is described below:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <script type="text/javascript"> function callRegistration(){ var username=document.getElementById("username").value; var password=document.getElementById("password").value; var objForm=document.getElementById("myForm"); objForm.action="controller/loginController.php?action=registration&username="+username+"&password="+password; objForm.submit(); } function callLogin(){ var username=document.getElementById("username").value; var password=document.getElementById("password").value; var objForm=document.getElementById("myForm"); objForm.action="controller/loginController.php?action=login&username="+username+"&password="+password; objForm.submit(); } </script> |
Things to note in this JavaScript are:
- document.getElementById(“ID”) – getElementById() method returns the element that has the ID attribute. Here we used document.getElementById(“ID”).value this will return the value stored by that element. So here we will get which is written in text boxes.
- objForm.action – Here I’m altering “myForm” action part. So now if the form is submitted then it will submit to this modified location.
- the action part is written as,
2. As you can see after filename an ‘?’ is added. “?” is known as a Query string. After this, we can pass key-values pairs and use the server side. Here we will use action and assign a name to action. This name should be unique as on the server side(forwarded page) we will identify this action by this name.
Full login.php code:
3. ‘&’ is used to append strings to a Query string. We will append all values which want to pass on the server side. Here first part of this is unique name which is used to retrieve the values, for example,
“username =”+uname+”
username is a unique name will be used in server side and uname is the value we are passing.
4.”myForm” is submitted by JavaScript.
6) Full code of login.php:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 | <!DOCTYPE html> <html> <head> <title>Login page</title> </head> <style type="text/css"> body{ font-family: Arial; font-size: 15px; } label{ font-weight: bold; width: 100px; font-size: 15px; } .box{ border:#666666 solid 1px; } </style> <body bgcolor="#ffffff"> <div align="center"> <div style="width: 300px"></div> <form id="myForm" method="POST"> <label>Username:</label><input type="text" id="username" name="username" class="box" placeholder="Enter Name" /><br/><br/> <label>Password:</label><input type="password" id="password" name="password" class="box" placeholder="Enter Password" /><br/> <input type="button" name="registration" value="Registration" onclick="callRegistration();"/> <input type="button" name="login" value="Login" onclick="callLogin();"/> </form> <div style="font-size: 11px; color: #cc0000;margin-top: 10px;"></div> </div> <script type="text/javascript"> function callRegistration(){ var username=document.getElementById("username").value; var password=document.getElementById("password").value; var objForm=document.getElementById("myForm"); objForm.action="controller/loginController.php?action=registration&username="+username+"&password="+password; objForm.submit(); } function callLogin(){ var username=document.getElementById("username").value; var password=document.getElementById("password").value; var objForm=document.getElementById("myForm"); objForm.action="controller/loginController.php?action=login&username="+username+"&password="+password; objForm.submit(); } </script> </body> </html> |
After login.php is submitted page control will be forwarded to loginController.php. I will discuss that in next part of this tutorial. You can find that here.
PHP Tutorial 2 – Create a simple Login page part 2
I would like to hear from you, tell me in comments below if you have any queries or feedback. Thank you.